Pushkar Prajapati 👋
A Passionate Full Stack Developer 🖥️ & Graphic Designer having 2 years of Experiences .

A Passionate Full Stack Developer 🖥️ & Graphic Designer having 2 years of Experiences .

Client For:
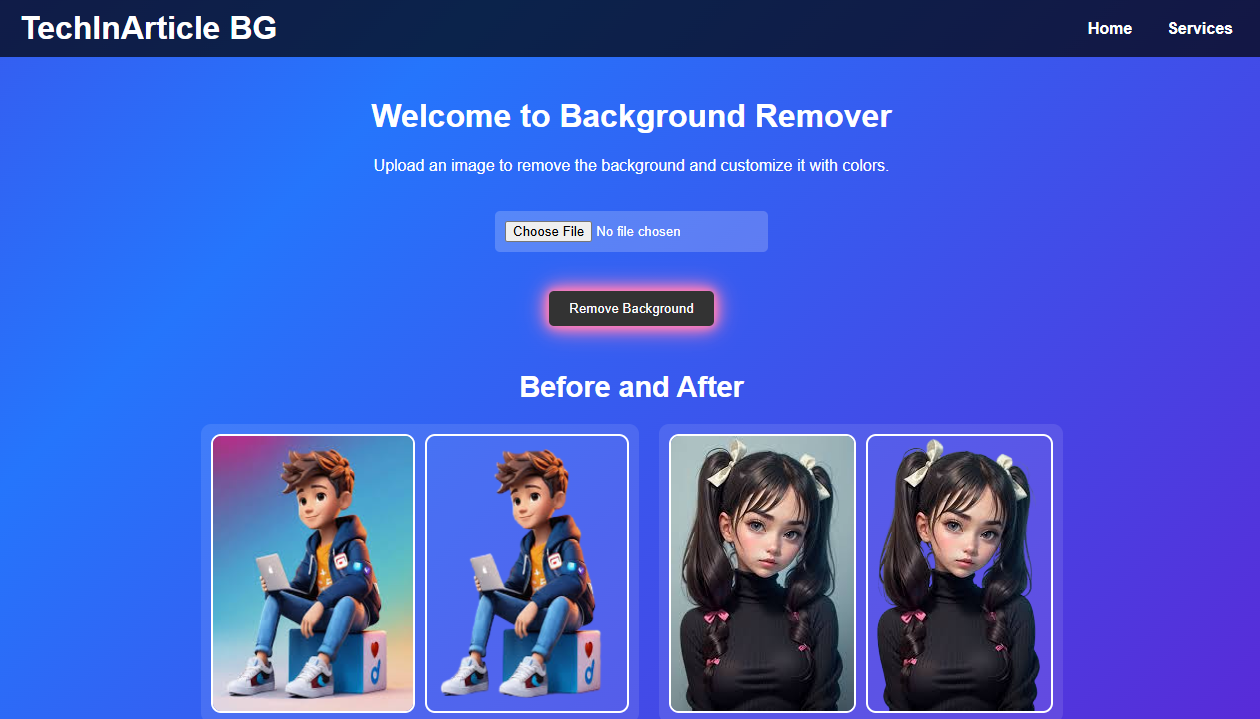
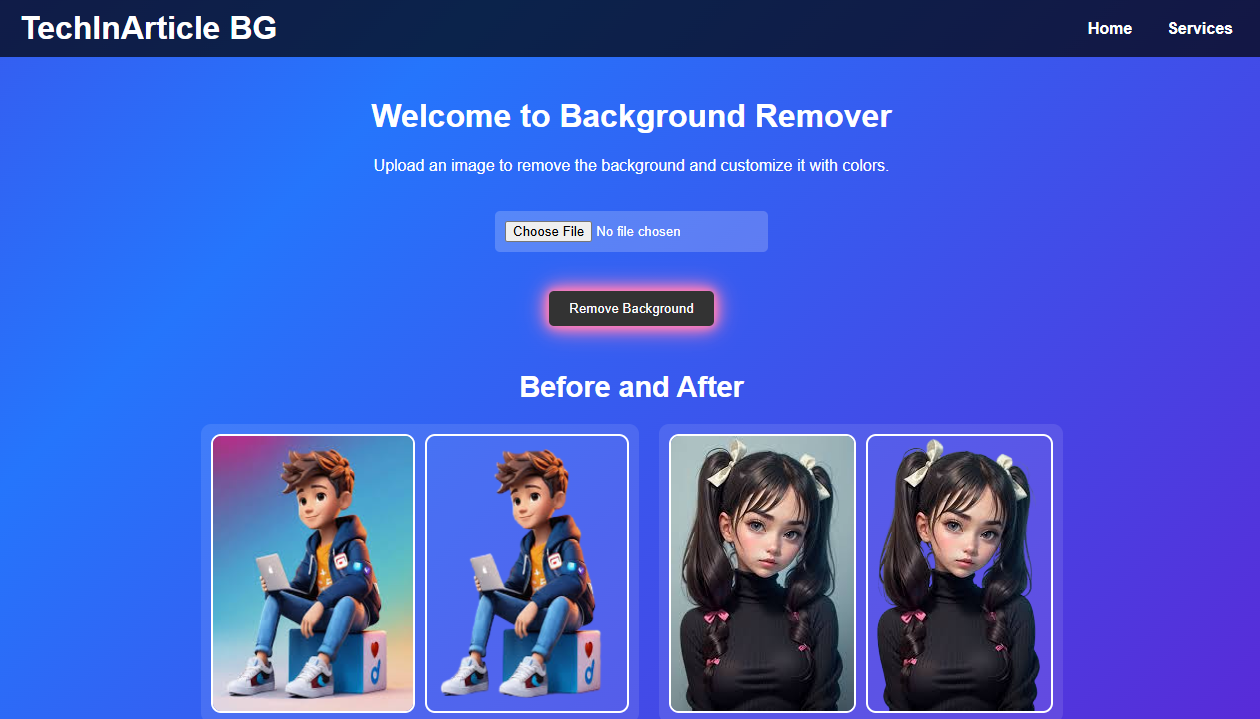
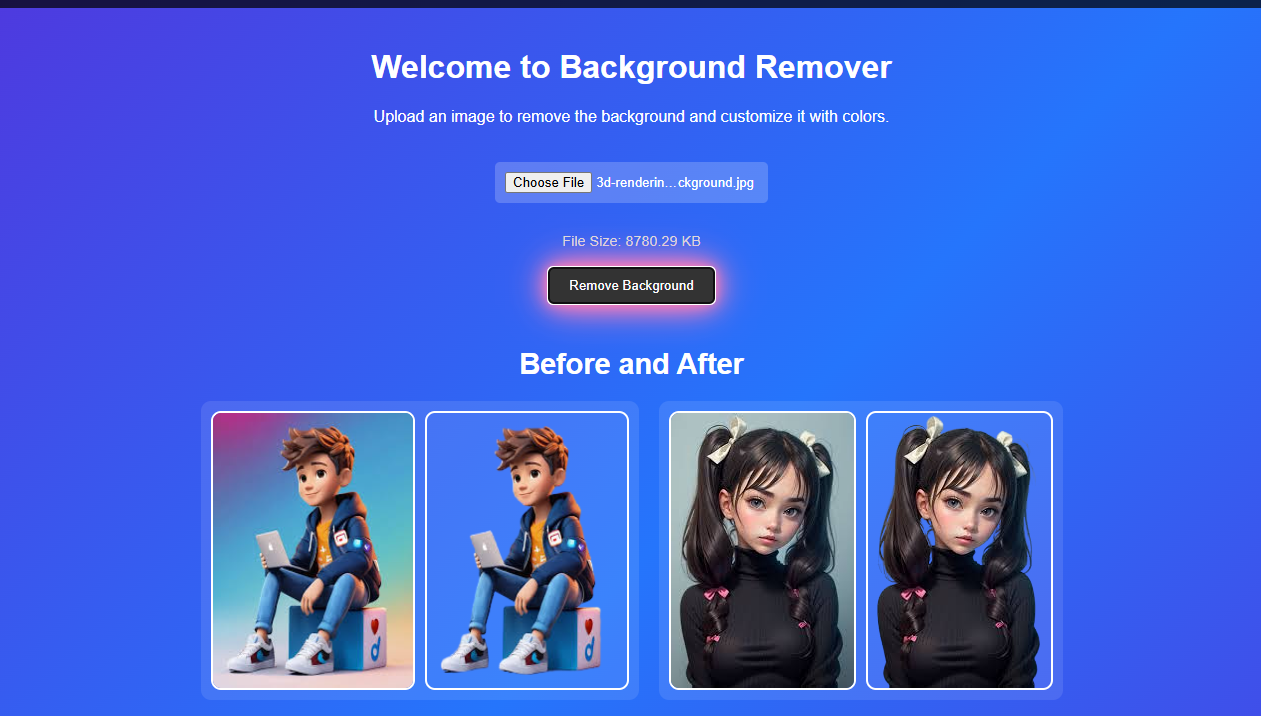
A web app for removing and customizing image backgrounds. Users upload images, remove backgrounds, choose new backgrounds (colors, gradients, or images), and download the final result in PNG/JPEG formats. Designed for photographers, designers, e-commerce sellers, and general users.
Research: Targets photographers, designers, and e-commerce sellers. Competitors include Remove.bg and Canva. Key features: background removal, customization, and easy downloads. Built with HTML, CSS, JavaScript, and Remove.bg API.
Information Architecture: Two main pages: Home (upload, remove, customize, download) and Services (overview and examples). User flow: upload → remove → customize → download. users.
Wireframing and Prototyping: CHome Page: Header, upload section, result display, background options, download buttons, before/after examples. Services Page: Header, service descriptions, and example images.


Building the Background Remover Website involves several challenges. Integrating the Remove.bg API securely and handling rate limits is crucial. Processing large images efficiently without performance issues requires optimization. Applying custom backgrounds using the Canvas API can be complex and needs cross-browser compatibility. Ensuring a smooth, intuitive user experience for non-technical users is essential, along with making the website fully responsive for all devices. Protecting user data and preventing API misuse demands robust security measures. Optimizing performance for fast loading and smooth animations is vital, especially for users with slower connections. Finally, designing the website to scale for future features like user accounts or advanced editing tools adds another layer of complexity. Addressing these challenges ensures a seamless and efficient user experience.
The Background Remover Website successfully provides a user-friendly platform for removing and customizing image backgrounds. By integrating the Remove.bg API, optimizing image processing, and enabling custom background options, the website delivers a seamless experience for photographers, designers, and general users. Challenges like API integration, performance optimization, and responsive design were addressed to ensure fast, secure, and accessible functionality. With features like background customization, easy downloads, and a clean interface, the website meets user needs effectively. Future enhancements, such as user accounts and advanced editing tools, can further elevate its capabilities, making it a versatile tool for image editing.